There’s a lot of work that goes into building a website. To ensure a smooth, seamless User Experience (UX), it’s essential to follow WordPress coding standards and best practices. This is especially true when it comes to e-commerce sites, as they tend to be particularly complex.
Fortunately, end-to-end (E2E) testing can help verify that the functionality of your applications, themes, plugins, and site as a whole work properly. You can use it to simulate the real visitor experience to make sure your store performs as expected.
In this post, we’ll start by discussing what end-to-end testing is. Then we’ll explain why it’s important for your e-commerce website and provide you with some key tips for getting started with it. Let’s jump in!
An introduction to end-to-end testing
In case you’re unfamiliar, end-to-end testing refers to the process of testing the flow of an application to confirm that everything is functioning and behaving as it should. The technique is important for ensuring end-user performance satisfaction.
There are many levels of testing that occur throughout the development process. For example, you may start with unit testing to assess minor components. At this stage, you can gather feedback and verify that each feature is working as it should.
Next, you might run an integration test. This would involve taking multiple components to see how well they work together with one another. Eventually, you’ll want to get a look at the bigger picture by analyzing everything from start to finish. That’s where end-to-end testing comes in.
End-to-end testing offers you a way to essentially preview and test run all the many movements visitors make on your site. That way, you can see any areas that may be broken or glitching and resolve them before they can influence users to form a negative opinion of your site.
Why it is vital to implement end-to-end testing for your eCommerce website
E-commerce sites are made up of a lot of moving parts. When something goes wrong or breaks, it can be challenging to identify the source of the issue.
For example, plugin and theme updates, implementing code or styling changes, and modifying shopping cart or payment processes can all introduce incompatibility issues or errors. Prolonged downtime can lead to a loss of revenue and hamper your brand’s reputation.
By stimulating the real user interaction and experience, end-to-end testing can help developers get a realistic picture and sense of the performance from start to finish, rather than just individual components. The latter can be done through what’s known as functional testing.
The benefits of end-to-end testing
End-to-end testing is a necessary and efficient way to test a wide variety of features and functionalities on your e-commerce site. For example, the testing could be used to check that:
- The shopping cart is working properly
- Product pages load correctly
- Payment processes complete safely and securely
- Products can be added to the cart
- Confirming visitors can complete the checkout process
In a nutshell, end-to-end testing is a way of developing a site that is bug-free. The primary purpose of it is to establish a better quality deployment.
As a result, end-to-end testing can provide you with more peace of mind and confidence knowing that your store functions as it should. It can also help improve the accuracy of your testing.
For example, once you write one test, you can use it repeatedly. This reduces or eliminates the need to manually test out all the features and actions yourself, which can sometimes lead to human error.
In some cases, you may even be able to automate the end-to-end testing so that it becomes seamlessly integrated into your development workflow. All of this can save you time, energy, and money in the long run.
How to get started with end-to-end testing (3 key tips)
Now that we understand a bit more about what end-to-end testing is and the importance of it for your e-commerce website, the next step is to figure out how to go about it. Below are three key tips you can use for getting started with end-to-end testing.
1. Make a checklist of what you want to test
Before you get started, it’s a smart idea to narrow down everything you want to test on your e-commerce site. For example, this could include all product pages, checkout pages, and the homepage, as well as processes such as customer logins and checkouts.
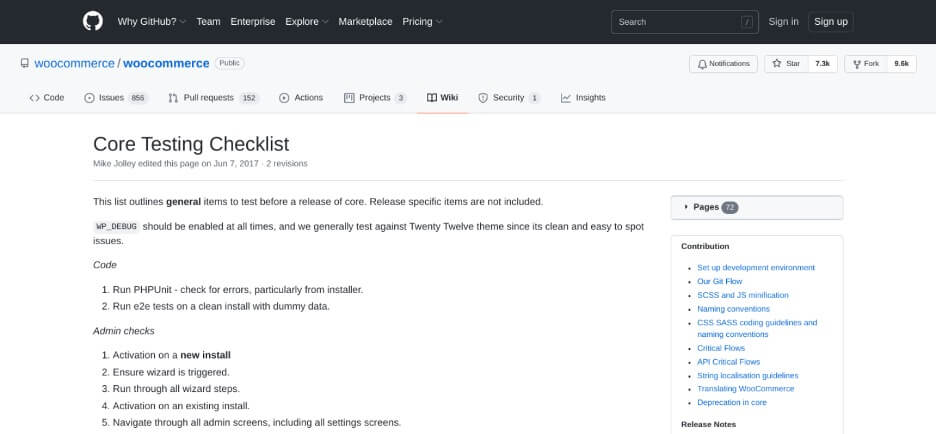
For example, if you use WooCommerce, you might consider checking out this list developed by the WooCommerce team. It includes 30 items recommended for store owners to test:

This is something that can be useful for functional testing. However, it can also be handy when it comes to identifying the most essential metrics to track in your end-to-end tests, which we’ll discuss next.
2. Identify which metrics to watch
Testing is a vital part of creating and running your e-commerce website. However, the tests only mean so much without proper analysis of the results.
Therefore, I recommend watching the following four metrics:
- Test Case Preparation Status: This compares your prepared test cases in relation to the planned tests.
- Test Progress Tracking: This is a weekly metric to track and it’s for measuring the number of weekly tests completed as a percentage of the total planned tests.
- Defects Status and Details: This weekly percentage tracks the amount of opened and closed defects according to severity and priority.
- Environmental Availability: The number of operational and scheduled hours of testing every day.
By establishing the key metrics you want to track, you can help keep your team focused and productive.
3. Select your end-to-end testing framework
To get started with end-to-end testing, you’ll also want to choose a tool to use. There are a handful of quality options to choose from.
One option is Ghost Inspector:

With this tool, you can schedule and run tests in the background. If any issues are found, you’ll be notified via email. Some additional options you might consider using include the WooCommerce e2e testing tool or a framework such as Cypress ( with WooCommerce test utils for Cypress ).
Conclusion
Developing an online store can be a complex and tedious process. In order to provide a positive UX to your customers, it’s vital to follow WordPress coding standards and to conduct a series of tests to ensure proper performance and functionality. One of the ways you can do this is through end-to-end testing.
As we discussed in this post, end-to-end testing for your e-commerce website is an effective way to stimulate real users and confirm that everything is working as intended. It can help you ensure better deployment quality and identify and resolve any potential bug issues before taking your site live.
Do you have any questions about implementing E2E testing on your website? Let us know in the comments section below!
Leave a Reply